So, I’ve been quiet the past year about updates. Even though I’ve spent thousands of hours on the engine and tools the past year, there’s been hundreds of changes as well as completely redoing things. There just wasn’t much sense in posting about updates when it’s a new thing.

Now things are wrapping up with the tools and engine being mostly complete, where I can start working on the game itself outside of the prototype from before.
This is also a particularly interesting thing, to me, that I thought was just interesting to share.
Even though most people don’t code themselves – and as for LEWD I don’t really think I’m going to have permissions that allow other devs to manipulate this part of the game – it has implications that affect everyone from the other developers to the players.
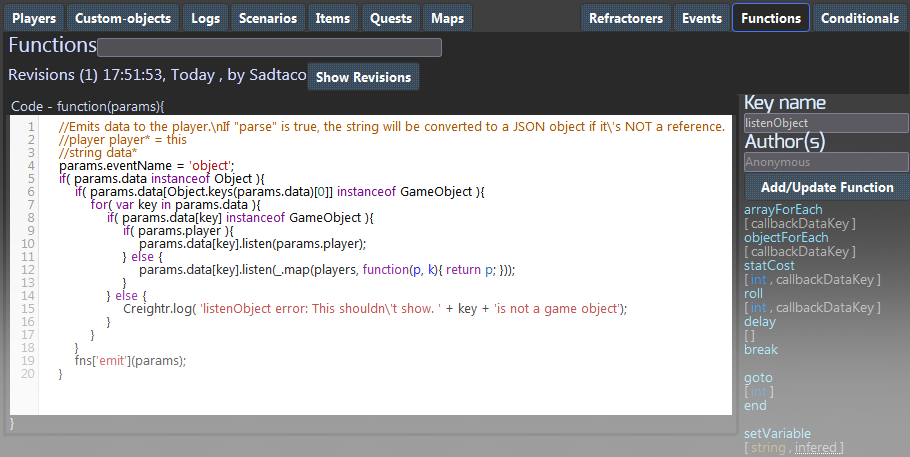
The new Functions and Conditionals tool (pictured above)
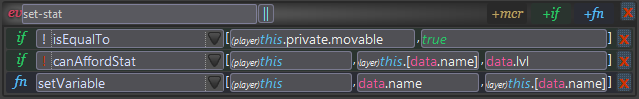
With this new addition, all those functions and conditionals that are used throughout the tools, the “visual programming” that’s not really code but it looks like it, and does allow for a lot of cool stuff, ie:

… can be added or changed. Right then.
These aren’t changes that come into effect after compiling, or a restart. It just starts working. Everything that relies on an updated function or conditional gets updated to use the changes from then on out.
With LEWD, there’s always been the thing where I could edit and update content right away. A few people have seen this, where they point out some typo or minor problem, and a few minutes later I’ll say “fixed”.
But, that wasn’t always the case, still. Sometimes the problem wasn’t in the text, or the parameters fed to a function in the content areas of the tools. Instead, sometimes the problem was with those functions themselves. I would still need to fix the engine-level code outside of the tools
Though I programmed the engine around this being a core feature from the start, I just now added this to the tool where I can finally start editing and inspecting code in real time.
There is the “Functions” and “Conditionals” tab for the real programming to happen, and now also a “Logs” tab where is logs from the server. This is data that comes from the Creightr.log(string) function.
This allows me, or whoever gets to use this in the future, to change and debug the game server as it’s running.
This is one of the big reasons why I had to make my own engine. I needed this feature, because it would make actually developing the game itself so much faster. None of those MUD, MOO, or even expensive MMORPG server frameworks had it.
Why’s that matter?
Think of some MMORPG, especially. Some of them will go down for half a day or more to deploy a patch.
Heck, they might come up patched, then 30 minutes later they find a big problem that only came up when lots were playing, and had to take it down for hours again.
No problem with that, here.
Not only is it more convenient, but it expedites development.
Those games go down for hours to begin with because of how long deployment takes. That is, getting the new version on all the different servers, getting a patch out, making sure everyone’s on the the new patch, a slow QA process, and many other things.
They go down unscheduled from crashes or finding a critical bug that needs a “hotfix”. When that happens, the whole process above happens once again.
Gameplay should never interrupted to take the server down. It should just be fixed smoothly and easily. There’s no lengthy QA process to check if it’s okay to spend hours redeploying, since a small change can mess up a whole program, when the effects of what is changed are immediate and can be much more easily debugged.
When you can see there is a problem with some code, it makes development so much easier when you can go in and change that code as it’s running and see what changes do.
Development and bug fixing is often slow from how programmers need to save their changes, compile, deploy, and when it’s a server-client framework like this, there is the additional step of restarting their client to connect to the server again, and then get to the point where the bug happens to try and reproduce it.
With this engine, Creightr, someone can just say how/where a bug is happening. A developer (or programmer if real code needs to be changed, instead of the “visual programming” for content) can just go right there and reproduce it right with them. Then they can try changing code around, looking in logs, and see right there how to fix and and to then fix it right there.
Unreal Engine4 does this to some degree itself. Not with this latest addition, however, as it just does it with the “blue print” programming in the tools only, but there’s lots more compiled code that must be recompiled for other things. There is also the big difference in that UE4 is a client, and does not run big persistent worlds. There is not another server that does this, as far as I’m aware, not to mention how Creightr does it in a deployment enviroment. Even though UE4 has live changes of Blue Print code in its tools, it still must be packaged up so clients can patch their game. So, similar, but very different just the same.
The “big Javascript problem”
Though Creightr, the engine I made and I’m going to be using for LEWD from here on out, isn’t entirely running on Javascript itself. Lots of it is exposed through it, not just so others can use an easy to learn language like Javascript for their own applications/games on it in the future, but for some of these benefits the engine has.
Though, some people think there is a problem with Javascript, that large projects become unwieldy.
Well, firstly, that’s just bad practices. You can divide a JS project up into lots of different sources just like a C or Java one. People just… don’t. Often they don’t because they can’t wrap their heads around the scope; or they want one file to the client because it’s more efficient, which you can just make a joiner for; or they just can’t compartmentalize while.
This engine enforces those better practices, essentially, however. Each function is its own little section that’s easy to navigate. It’s easy to pull the one up you’re looking for. You can find them by the type of parameters they need. So on, and so forth.
Everything is nice and tidy. No “big Javascript problem”.
And the future
Of course, this isn’t the end of this. I’ll probably put some setting to change how the code is formatted here. The way it lists out the parameters of the functions/conditionals could use work. It doesn’t note that they can have their own statements as a parameter, for example. I could work on the coloring, too.
I should also probably add tabs or something to make it easier to cross reference different functions, instead of needing whole extra copies of the tools open.
And beyond that, obviously I need to document all the API on the server that can be accessed through the functions that can be written here.